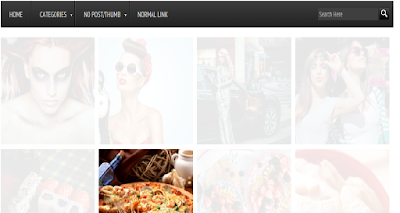
Your website or blog get more clicks when you use images navigation menu in your site because images are more attractive than simple words.so by using following navigation menu you can increase your traffic and it is responsive and fast.
based on jQuery Library.here you can have demo of that
So Here We come
How to create that menu in blog
very simple method to add.follow the steps below
1.login to blogger open dashboard and then select edit template before that must backup your template.
2. CSS
Go To edit Html And Press any where and open search tab by press ctrl+F. Now search following code .
]]></b:skin>
When You Find that just above that put following code
.megamenu *{margin:0;padding:0;font-family:'PT Sans Narrow'}ul.megamenu{list-style:none;line-height:1;overflow:visible !important}ul.megamenu:after{margin:0;padding:0;content:' ';display:block;height:0px;clear:both}ul.megamenu li{float:left;display:inline;position:relative;text-transform:uppercase}ul.megamenu li a.menu-target:after{content:"";width:0;height:0;border-left:3px solid transparent;border-right:3px solid transparent;border-top:3px solid #fff;font-size:0;line-height:0;bottom:22px;right:5px;position:absolute}ul.megamenu li a{display:block;line-height:50px;padding:0px 20px;text-decoration:none;border-left:1px solid #000;box-shadow:1px 0 0 0 rgba(255, 255, 255, 0.1) inset;color:#d9d9d9;font-size:14px;transition:all 0.3s ease-in-out}ul.megamenu li a:hover{background:#111111;color:#fff}ul.megamenu ul{position:absolute;display:none;top:100%}ul.megamenu li:hover > ul{display:block}ul.megamenu ul li{z-index:72;min-width:149px;float:none;background:#000;text-shadow:none}ul.megamenu ul li a{text-transform:none;font-weight:normal}ul.megamenu ul li a:hover,ul.megamenuid ul li a.hover{background:#E0E0E0;color:#444}ul.megamenu ul ul{display:none;left:100%;top:0}ul.megamenuid li div.megasubmenu{background:#F9F9F9;position:absolute;width:830px;z-index:90;left:0;top:100%;overflow:hidden;min-height:150px;-moz-transform:translate(0,30px);-webkit-transform:translate(0,30px);-o-transform:translate(0,30px);transform:translate(0,30px);transform-origin:50% 0;visibility:hidden;opacity:0;color:#888;box-shadow:0 10px 7px -7px rgba(0,0,0,0.1);transition:all 0.3s ease-in-out}ul.megamenuid li:hover div.megasubmenu{visibility:visible;opacity:1;-moz-transform:translate(0,0);-webkit-transform:translate(0,0);-o-transform:translate(0,0);transform:translate(0,0)}ul.megamenuid ul,ul.megamenuid ul li{display:block !important;border:0 none !important;margin:0 !important;padding:0 !important}ul.megamenuid ul li{background:none !important;float:left !important}ul.megamenuid ul.leftmenulist{position:absolute;width:18%;left:0;top:0;bottom:0;background:#EEEEEE;border-right:1px dashed #e5e5e5 !important}ul.megamenuid ul.leftmenulist a{border-left:none !important;color:#555}ul.megamenuid ul.rightmenulist{position:relative;display:block;width:81%;float:right;margin:0px 0px 0px !important;background:none}ul.megamenuid ul.rightmenulist li{display:block;overflow:hidden;position:relative;min-height:210px;padding:5px 17px 5px 0px !important}ul.megamenuid ul.rightmenulist li .thumb-container{left:0;width:100%;height:100%;position:absolute;overflow:hidden;font-size:0;line-height:0}ul.megamenuid ul.rightmenulist li .thumb-container img{position:relative;top:10px;padding:0;width:100%;height:100%;display:block}ul.megamenuid ul.rightmenulist li a{display:block;border-left:none !important;padding:0px 5px !important;line-height:1.4;color:#777;font-weight:bold;font-size:14px}ul.megamenuid ul.rightmenulist li a:hover{color:#000;background:transparent}ul.megamenuid .loading-icon{background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6mFmPNq5prbfN3aqIGE6k3l06NJ2lSdFOkYdPLHkZjA3WwsBSVmh_AqPP2T-g0JJirWRfqKapGb7nOdT6dT7_dxatKqFeDQmEQnLorweYtd98r0hQm4U-67vgIqYSp0Fz5GpnQiPAmYs/s1600/wait.gif') no-repeat scroll 0 0 transparent;width:22px;height:22px;position:absolute;top:50%;margin-top:-11px;right:5px}ul.megamenuid .menu-icon{border-bottom:4px solid transparent;border-top:4px solid transparent;border-left:4px solid #777;display:block;height:0;margin-top:-4px;position:absolute;right:11px;top:50%;width:0}#megamenuid{background:rgba(0, 0, 0, 0) -moz-linear-gradient(center top , #3d3d3d, #212121) repeat scroll 0 0;background:-webkit-linear-gradient(top,#3d3d3d,#212121);background-color:#3d3d3d;box-shadow:1px 1px 0 0 rgba(255, 255, 255, 0.1) inset;height:50px;width:100%;position:relative;max-width:1000px;margin:0 auto;padding:0px}#megamenuid h5{font-size:16px;margin-top:70px;text-align:center}#megamenuid h5:before{content:"";position:absolute;top:50px;left:50%;width:5px;height:2px;margin-left:-4px;border-left:2px solid black;border-right:2px solid black}#megamenuid h5:after{content:"";position:absolute;top:55px;left:50%;width:10px;height:5px;margin-left:-7px;border-top:2px solid black;border-left:2px solid black;border-right:2px solid black;border-radius:8px 8px 0px 0px}li.search-box{float:right !important;line-height:35px;margin:7px 10px 0 0}li.search-box .search-field{border:none;padding:3px;background:#3F3F3F;color:#fff;width:135px;font-size:13px}li.search-box .search-field:focus{border:none;outline:none;background:#4C4C4C;color:#fff}li.search-box .search-button{background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9f5exFDLrrQ1hA4NL1XNVZVGbF_dAp4dP68qiLiwM0s9ziSp9dSJzMIyKZMh2CvLEw-SPsSnttd8hwDXObbA53kB_IpPJ_OvQPsV8z8ywlJbENYq-SnJaixOjglKPOD1PRq1_cr1GsS8/s1600/search.png') no-repeat;border:none;cursor:pointer;padding:5px 10px;transition:all 0.3s ease-in-out}li.search-box .search-button:hover{opacity:0.9}.search-alert{background:#E84C3D url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEildNm9ltFtQ_NHAbaZi6apWw3vZR83CSXN_VJ3JVUf40QqnI-hxtPfEXhcsWJhCiXt5TRuIG8E467h6CsyBeRASISoIl65_r6PRVhFs2JwzVzWdPOxiwZjHnG6CToxK27wFjPmktRHPdM/s1600/search-info.png) no-repeat;background-position:5px;text-transform:capitalize;color:#fff;margin:-5px;padding:0px 15px 0px 40px;display:none;border-radius:5px}
.................................................
3.Javascript
check JQuery plug in installed are not if not you have to add some codes below
search for </head> tage and just before that add following code.
..................................................
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'/>
<script src='https://helplogger.googlecode.com/svn/trunk/megamenu.js' type='text/javascript'/>
<script type='text/javascript'>
jQuery(document).ready(function($) {
$('#megamenuid').megaBloggerMenu({
postsNumber : 4,
noThumbnail : 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPxqk_3lVACCG82Mf48LEEmEkNjJ0fFl1Vgoe4SxQ1bkbMs8ejNDTOj5zCHmZfig0DE8qjqKWO8UWxPaLAVum1OFSYULxOIuMGSSqufxvRFCSoLQj3KyHY0NT_Jh3h5Wq0tBtdwk5ZITQ/s1600/no_image_available.png'
});
});
$(function(){
$('.search-here').submit(function(e){
if($('.search-box .search-field').val().length==0){
$('.search-box .search-alert').fadeIn().css('display','inline-block');
e.preventDefault();
}
});
});
</script>
..............................................
Notice
If jQuery is already installed remove red code line
and to adjust the post numbers edit 4 with your desired number
.......................
postsNumber : 4
..........................
to add different thumbnail when post has no image replace following url with your image url
............................
noThumbnail : 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPxqk_3lVACCG82Mf48LEEmEkNjJ0fFl1Vgoe4SxQ1bkbMs8ejNDTOj5zCHmZfig0DE8qjqKWO8UWxPaLAVum1OFSYULxOIuMGSSqufxvRFCSoLQj3KyHY0NT_Jh3h5Wq0tBtdwk5ZITQ/s1600/no_image_available.png'
.....................................
4 HTML
care fully add the html in your code.
just following lable design urls work on this navigation so carefull.
Lable; http//www.yourblog.blogspot.com/search/lable/Lablename
search Query ;http//www.yourblog.blogspot.com/search?q=SEARCHQUERY
Lable w/ search Query http//www.yourblog.blogspot.com/search/lable/Lablename? q=SEARCHQUERY
Among the tree codes the search Qurery has to be url encoded usinng a specific tool.
5. now
search follwing code
.........................
<div class='main-outer'>
........................
and just before that or above that past following code
........................................................................
<ul class='megamenu' id='megamenuid'><li><a href='/'>Home</a></li> <li><a class='menu-target' href='#'>MENU TITLE</a><ul><li><a href='http://ADDURLHERE.com'>LABEL NAME</a></li><li><a href='http://ADDURLHERE.com'>LABEL NAME</a></li><li><a href='http://ADDURLHERE.com'>LABEL NAME</a></li></ul></li><li><a class='menu-target' href='#'>MENU TITLE</a><ul><li><a href='http://ADDURLHERE.com'>LABEL NAME</a></li><li><a href='http://ADDURLHERE.com'>LABEL NAME</a></li><li><a href='http://ADDURLHERE.com'>LABEL NAME</a></li></ul></li><li><a href='http://ADDURLHERE.com'>Normal Link</a></li><li class='search-box'><form action='/search' class='search-here' method='get'><input class='search-field' name='q' placeholder='Search Here' size='30' type='text'/><input class='search-button' type='submit' value=' '/></form><p class='search-alert'>Search form is empty!</p></li></ul><div class='clear'/> <div class='clear'/>
.............................................
replace urls with your label urls and names with your label names
if you do not find code in step five do not worry go to layout add html widget and past code in that and save it.
You Are Done.
don't forget to share and like post